VS Code setup – JavaScript debugging
全新安裝 Visual Studio Code ,建立一組 JavaScript 與 HTML 網頁,並在 Visual Studio Code 中直接啟動 Debug 模式。
首先到微軟網站下載並安裝 Install Visual Studio Code
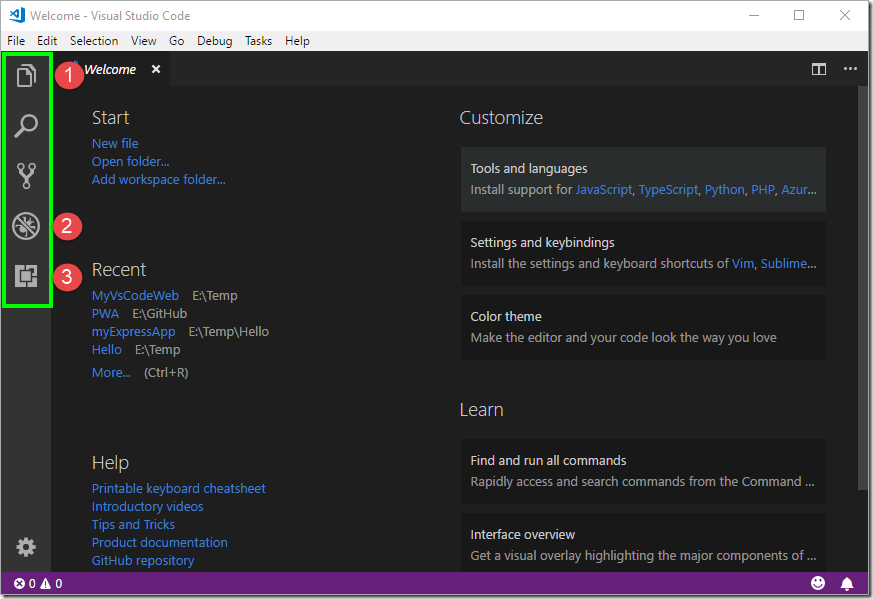
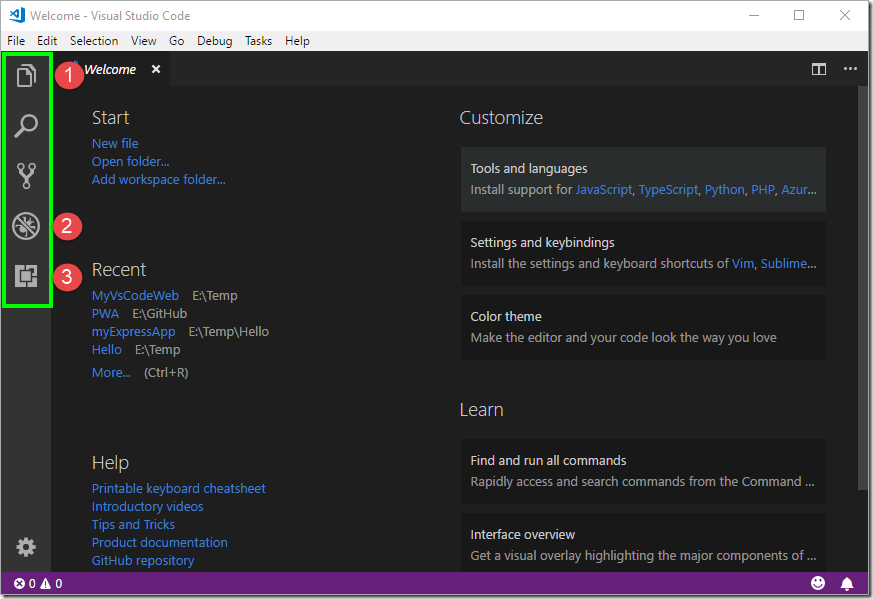
進入 IDE 介面,左側是主要功能區,以下會用到這三項:

或到網站下載安裝。

提供本機上的網站伺服器,支援動態編輯內容儲存後,網頁自動直接更新
產品說明的很清楚: Debug your JavaScript code running in Google Chrome from VS Code.
安裝好兩個 Extension 後,關閉並重新開啟 VS Code


index.html 中輸入
index.js 中輸入
新增 launch.json
點擊左側 Debug > [No Configuration] 右側 > Add Configuration > Chrome

複製以下內容至 launch.json
開啟 index.js 設定中斷點

在 IDE 最下方點擊 [Go Live] 啟動 Live Server
本機網址是 http://localhost:5500

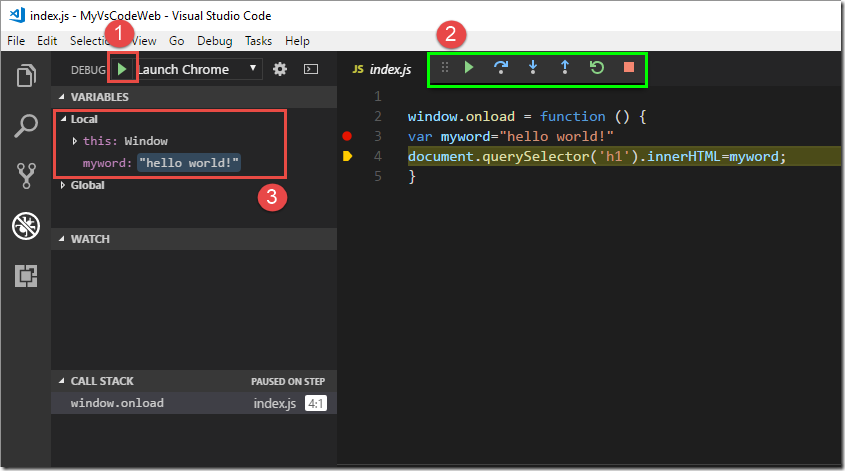
Start Debugging (F5)
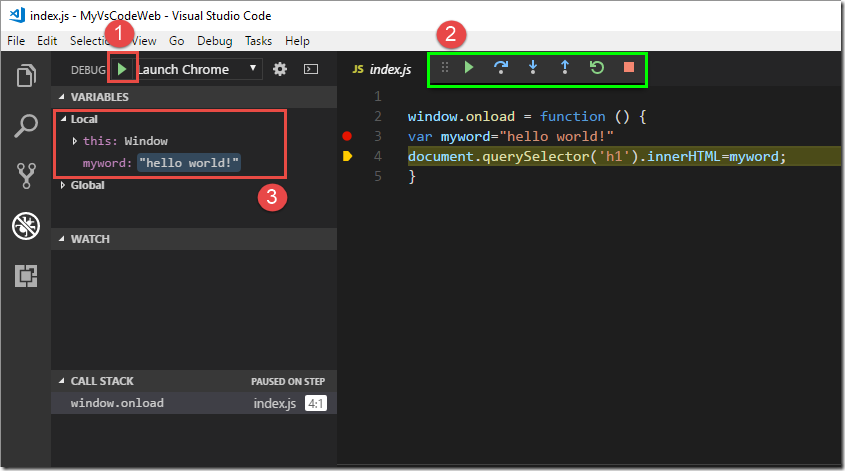
有三種方式啟動 Debugging
並可觀察與直接修改變數(如下圖 3)。

首先到微軟網站下載並安裝 Install Visual Studio Code
進入 IDE 介面,左側是主要功能區,以下會用到這三項:
- 檢視目前開啟的目錄
- Debug
- 下載 VS Code Extension

Install Extension
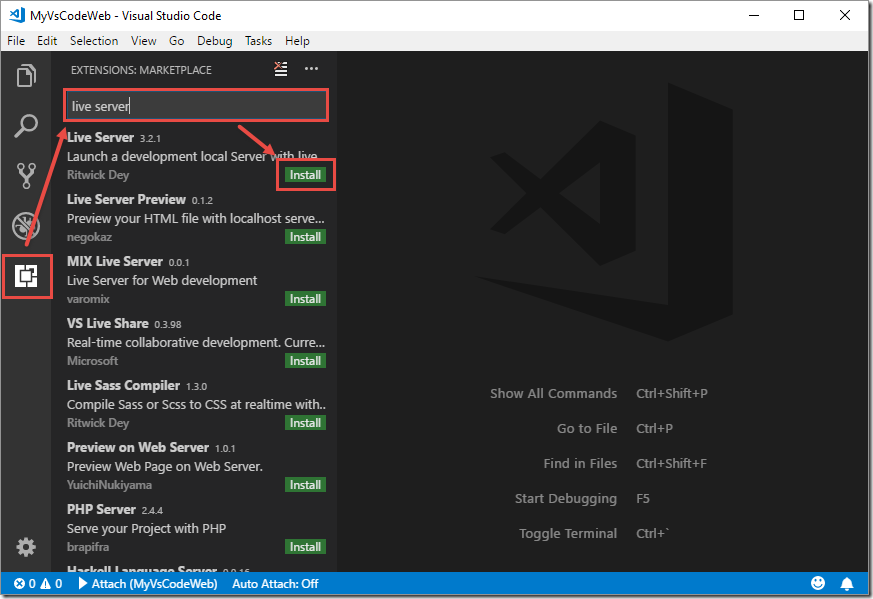
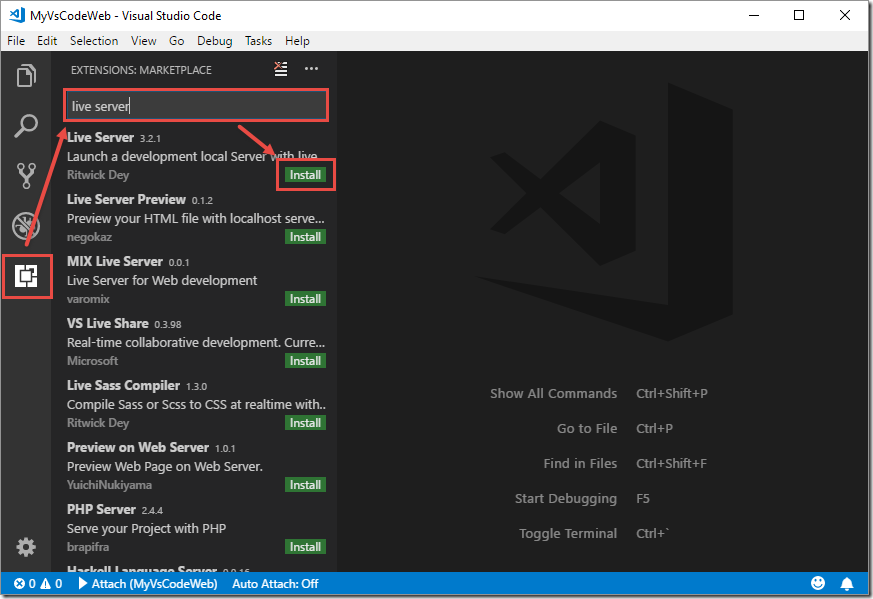
要模擬網站執行網頁與本機 Debug 需要安裝以下兩個 Extension ,可以直接從 IDE > Extension > 輸入 live server > Install (如下圖)。或到網站下載安裝。

Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer提供本機上的網站伺服器,支援動態編輯內容儲存後,網頁自動直接更新
Debugger for Chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome產品說明的很清楚: Debug your JavaScript code running in Google Chrome from VS Code.
安裝好兩個 Extension 後,關閉並重新開啟 VS Code
建立 Web 網站目錄與 launch.json
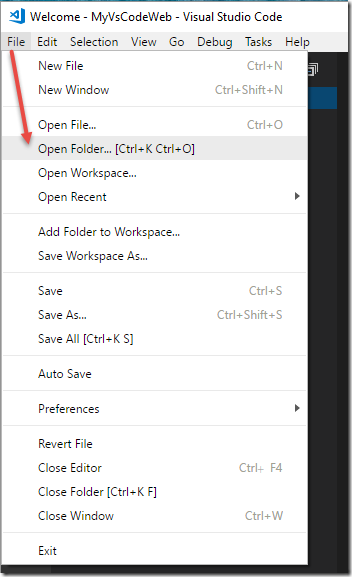
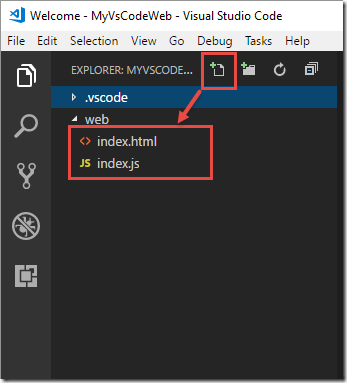
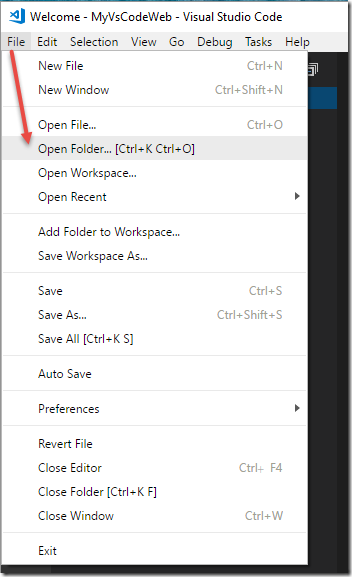
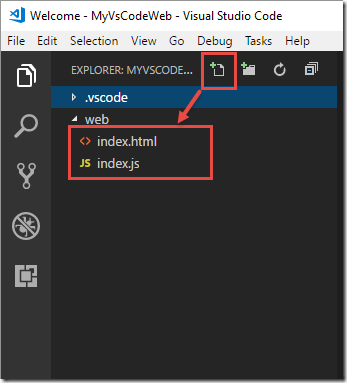
開啟一個全空的檔案目錄

index.html 中輸入
<h1></h1> <script src="./index.js"></script>
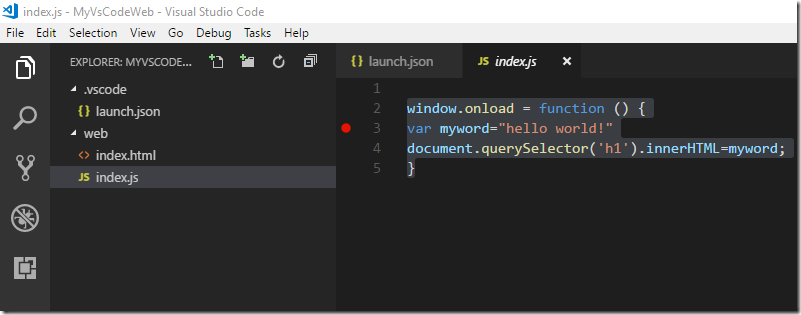
index.js 中輸入
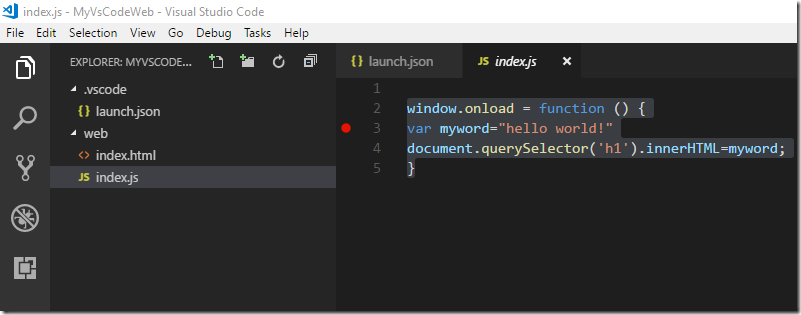
window.onload = function () {
var myword="hello world!";
document.querySelector('h1').innerHTML=myword;
}
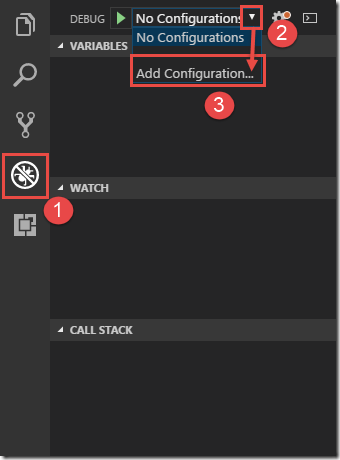
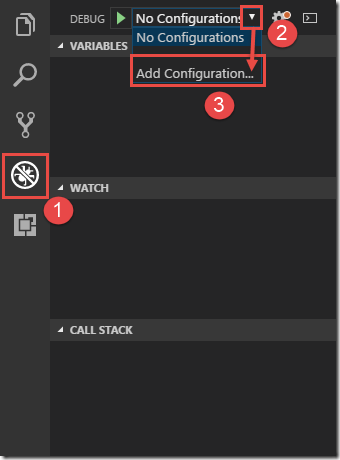
新增 launch.json
點擊左側 Debug > [No Configuration] 右側 > Add Configuration > Chrome

複製以下內容至 launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"sourceMaps": false,
"sourceMapPathOverrides": {
"webpack:///*": "${webRoot}/*", // Example: "webpack:///src/app.js" -> "/users/me/project/src/app.js"
}
}
]
}
啟動網站與 Debug
開啟 index.js 設定中斷點

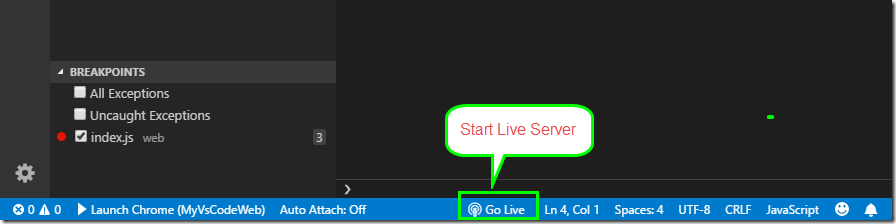
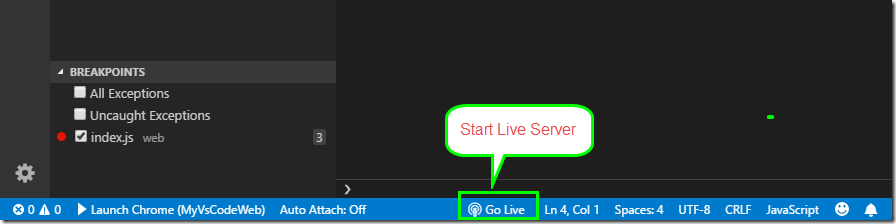
在 IDE 最下方點擊 [Go Live] 啟動 Live Server
本機網址是 http://localhost:5500

Start Debugging (F5)
有三種方式啟動 Debugging
- F5
- 選單 > Debug > Start Debugging
- 點擊 DEBUG 右側綠色 Icon 以 Debug 模式啟動網頁(如下圖 1)
並可觀察與直接修改變數(如下圖 3)。