Export data to CSV – (1) Database

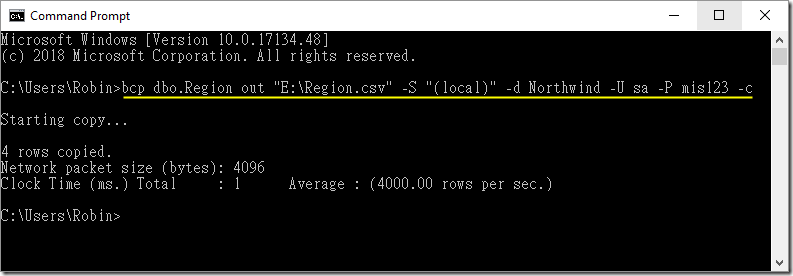
本文以 bcp 產生 csv 檔案工作流程的實作說明,當使用者要求匯出一份資料時,先將查詢語法組合為字串並建立新工作,透過 SQL Server Agent 排程執行輸出檔案。 bcp 基本語法 bcp 指令是 SQL Server 可以做大量資料匯入與匯出,在 DOS Command 環境下中執行,先用幾個範例認識 bcp 指令的用法。 (本文的範例是 Northwind 資料庫) 資料來源指定一個資料表或檢視 bcp dbo.Region out "E:\Region.csv" -S "(local)" -d Northwind -U sa -P mis123 –c 資料來源是一個 T-SQL 查詢語法 bcp "select * from dbo.Region" queryout "E:\Region2.csv" -t "," -S "(local)" -d Northwind -U sa -P mis123 -c 資料來源是執行一個預存程序 bcp "EXEC [dbo].[CustOrderHist] 'ALFKI'" queryout "E:\CustOrderHist.csv" -t "," -S "(local)" -d Northwind -U sa -P mis123 -c 加強 csv 在 Excel 的可讀性 產生欄位標題 以 bcp 產生的 csv 檔案是不包括欄位標題,找到解決方式是先產生一個欄位標題文字檔,再與 匯出的 csv 檔案合併為另一個檔案。 COPY 指令範例 COPY /V /Y /B E:\Temp\Header.txt + E:\Temp\DATA.temp E:\Temp\DATA.csv DEL E:\Temp\DATA.temp Header.txt 是欄位標題 DATA.temp 是 bcp 產生的 csv 格式的檔案 DATA.csv 是合併的新檔案名稱 當資料來源是預存程序時,SQL Server 2012 以後的版本可用 T-SQL 語法查詢得到欄位的標題 SELE