Website authentication flow example
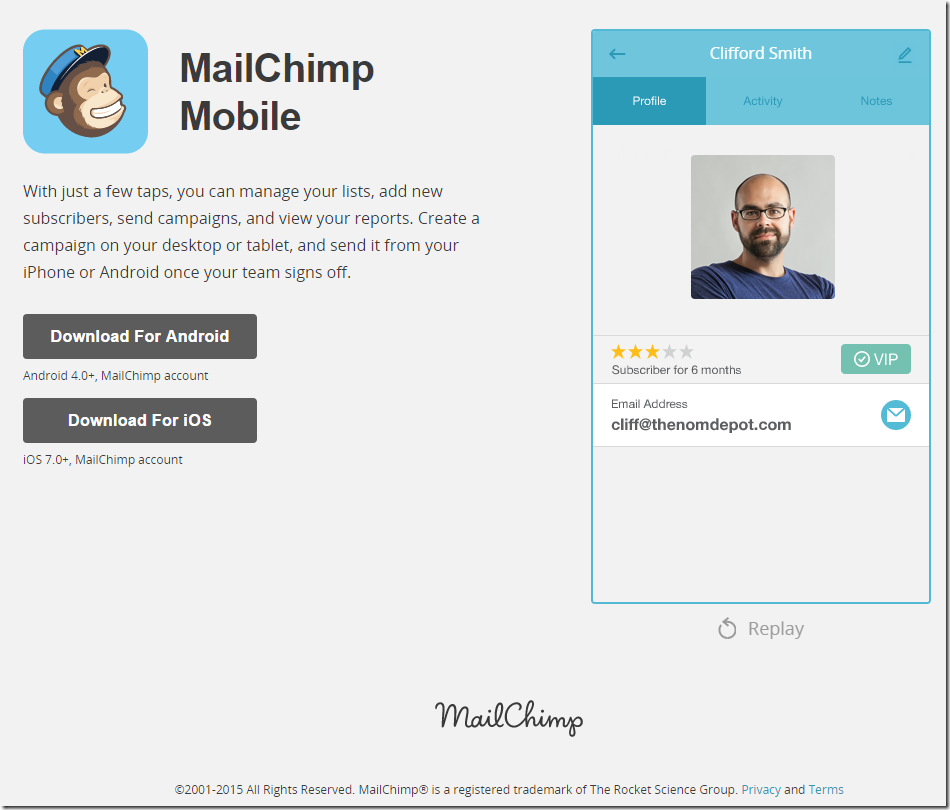
以 mailchimp.com 為例,來看一個網站從使用者註冊、啟動、登入、忘記密碼/帳號等這些常見的功能,還有哪些細節可以注意。
以下這些功能幾乎每個網站都有做,但很少做到讓人操作起來這麼流暢的!!
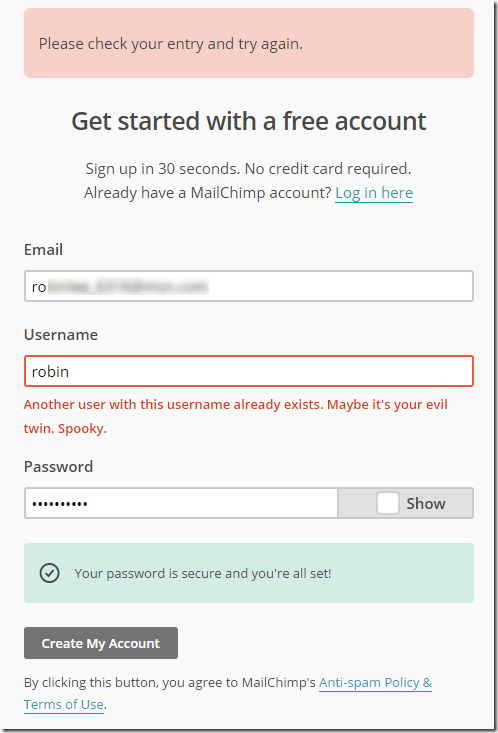
帳號申請
- 若不需要申請,則可以回到登入頁
- 當滑鼠停佇後,才顯示輸入格式、規則的提示
- 可以顯示密碼
- 輸入密碼通過規則後,顏色會變淡
- 符合表單規則後,才可以點擊
欲申請的使用者名稱已被搶走囉
很逗趣的英文提示。
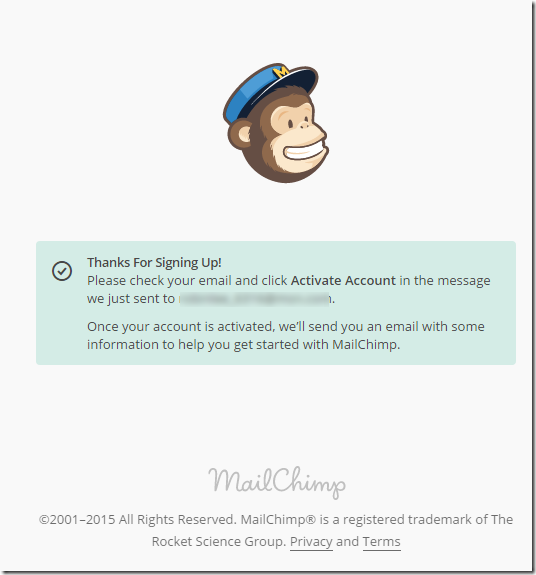
申請完成
提示會收到 Email 且需要啟動
帳號啟動
寄送帳號啟動的 email
Email 中提示帳號與一顆很明顯的連結按鈕。
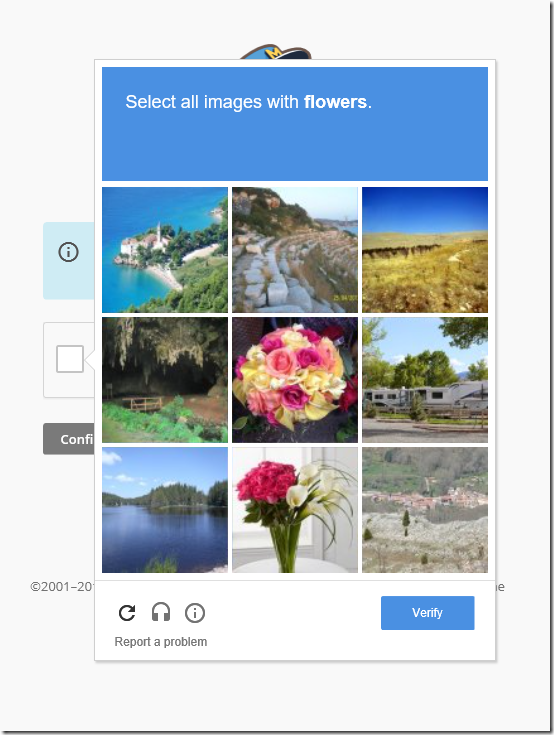
點擊啟動連結進入的畫面
辨識是否是機器人
辨識完成後
寄送 Welcome email
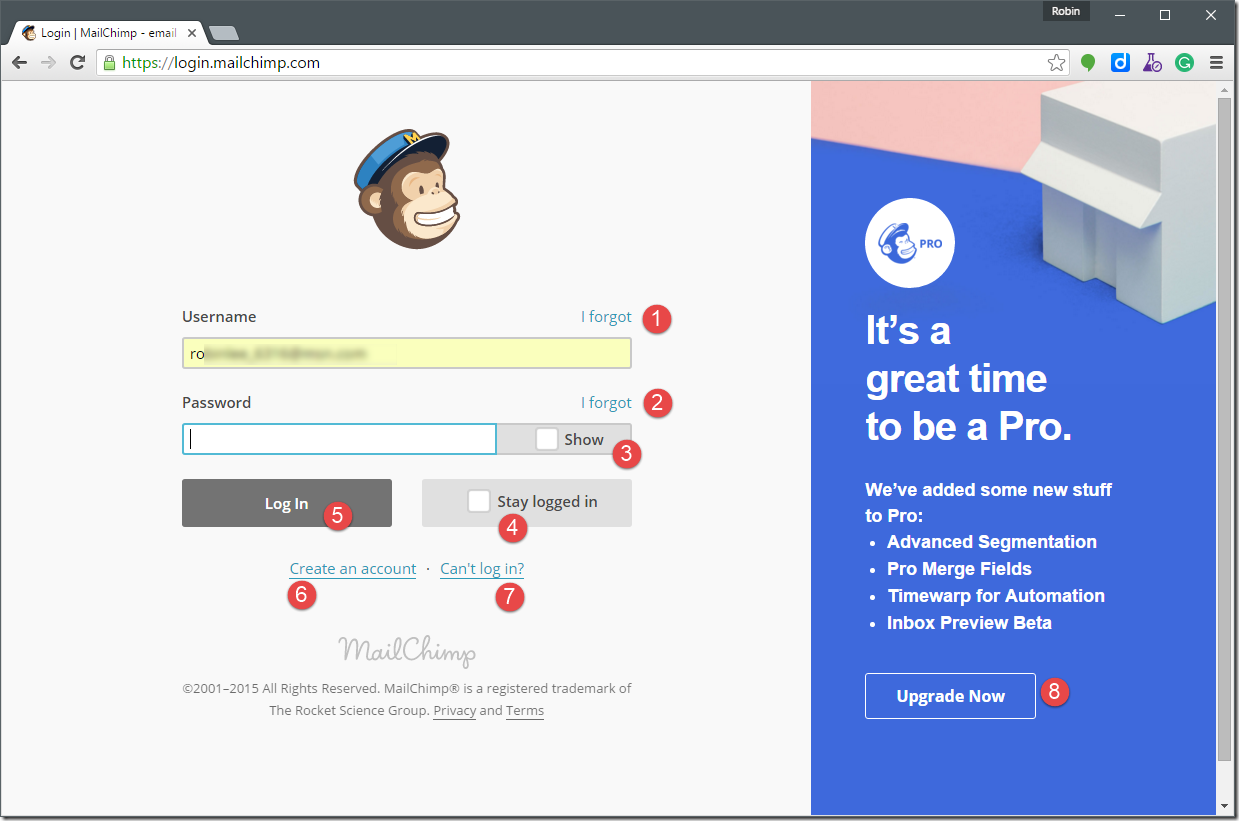
登入主頁面
- 忘記帳號
- 忘記密碼
- 顯示密碼
- 記住登入狀態
- 登入
- 申請新帳號
- 無法登入時的線上說明頁
- 進入升級說明頁
帳號輸入錯誤
密碼輸入錯誤
第一次進入系統
其他需要填寫資訊還蠻多的,還好沒放在申請頁面上,應該會嚇跑大部份的人。
登出頁面 See ya later
網址很特別 See ya later (http://mailchimp.com/see-ya-later/)
忘記密碼
輸入不存在的帳號
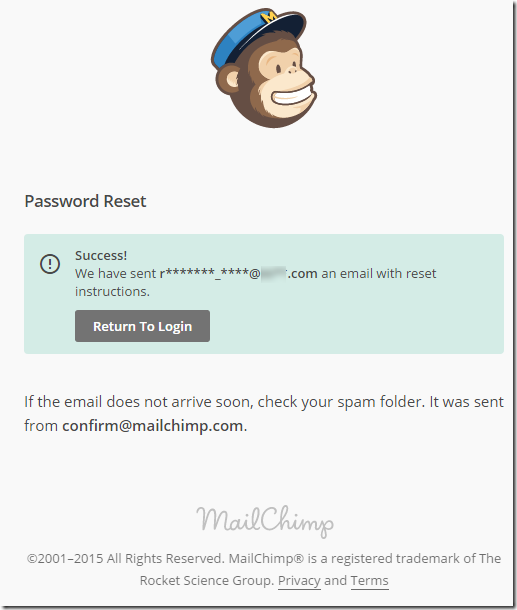
驗證帳號存在
會提示將 Email 寄送到哪個帳號,Email 帳號部分將英數字以 * 取代,若是本人,應該可以看得出來寄送到哪個 Email 信箱。
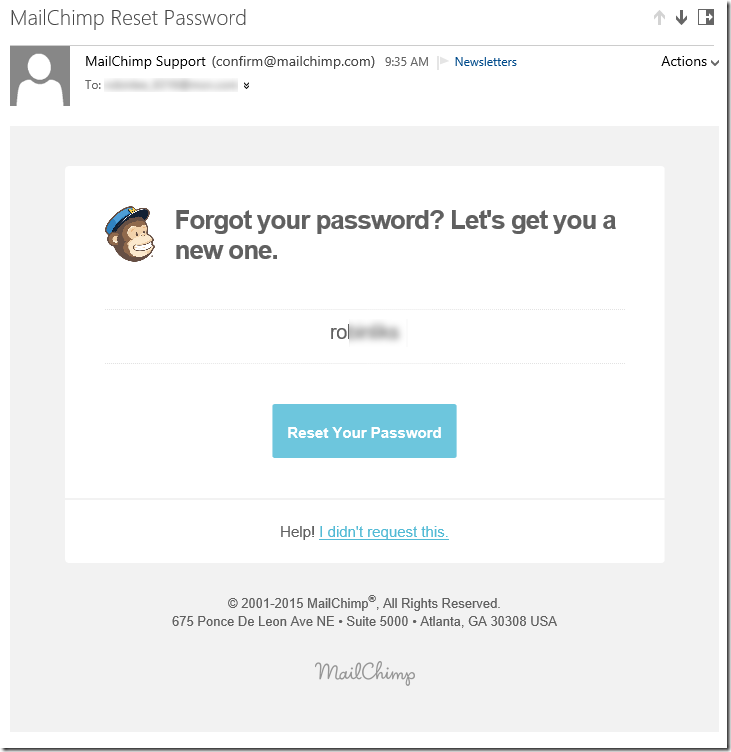
寄送 email 重新設定密碼
很明顯的帳號與重設密碼的連結按鈕。
點擊後完成的畫面
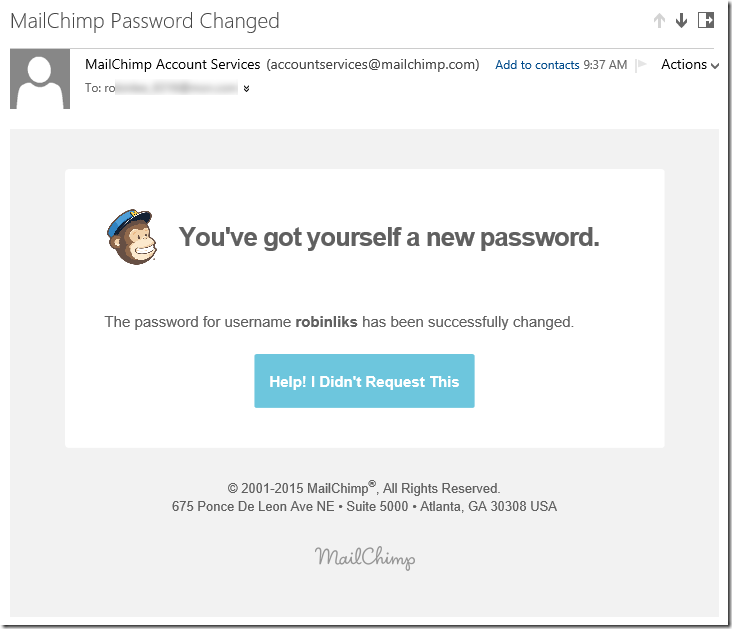
寄送 email 通知已重新設定新的密碼
回上一頁,會出現提示訊息
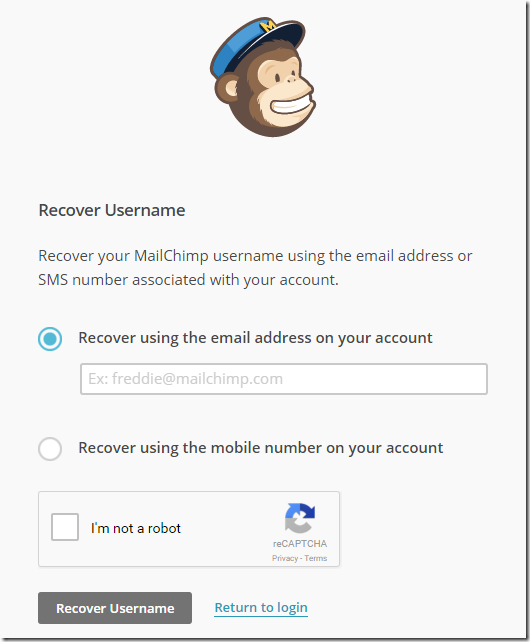
忘記帳號
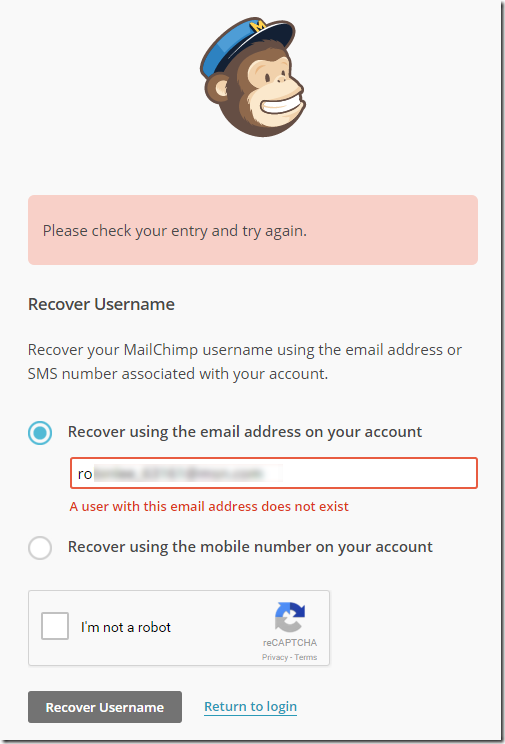
輸入不存在的 Email
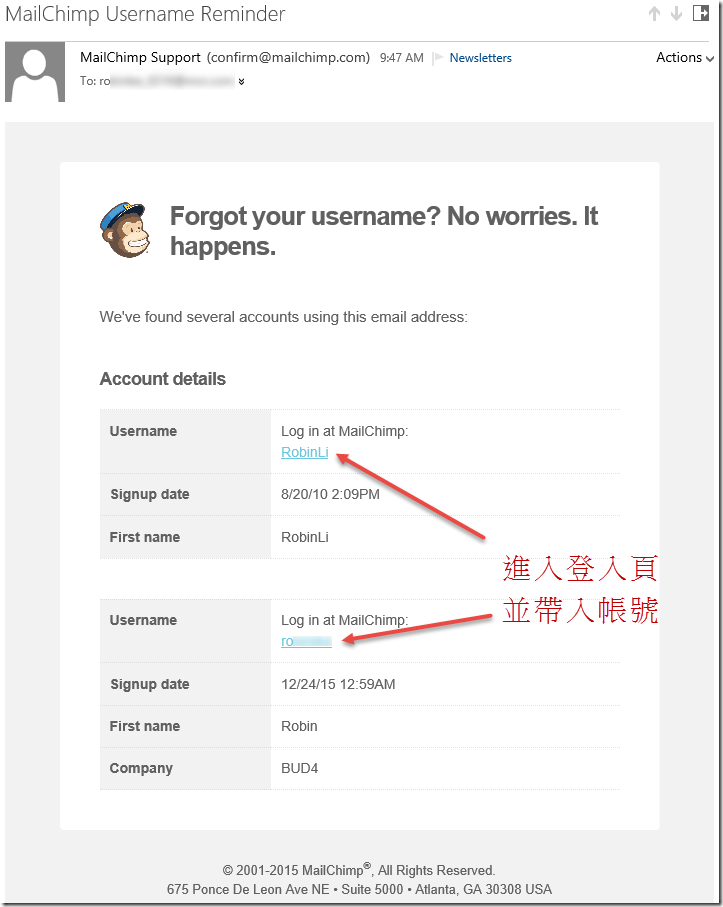
很明確告知寄送到那個 email 信箱
寄送 email 通知相關資訊