程式產生器 : 圖片目錄轉為資源組件(DLL)

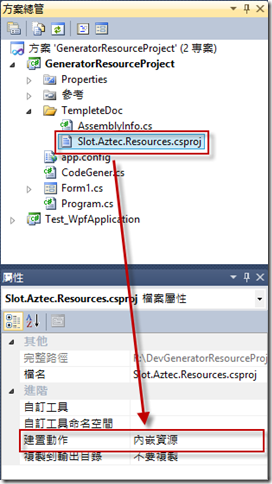
在 WPF 專案中,動畫會大量使用圖片檔案,預設圖片會直接與原本的專案合併,一來導致產生的組件檔案過大,二則程式邏輯與圖片檔案維護分工不易,日後任一更動,整個組件就得重新封裝。 WPF 程式與圖檔關連,開發時可以選擇幾種不同分式 程式與圖檔合併產生一個組件 (Visual Studio 與 Blend 預設採用) 程式產生組件,圖檔儲存於本機的實體檔案目錄中 程式與圖檔分別產生為不同組件
這是程式開發、資料庫設計及其他生產力工具的使用筆記分享