從資料表產生 MVC 單檔維護程式
本文說明如何在不撰寫任一行程式碼下,從零開始建立一個基本的新增、修改、刪除等功能 Web 程式。
事先設計好資料表後,在 Visual Studio 2013 下建立 ASP.NET MVC 5 與 Entity Framework 6 專案,搭配
客製的程式產生器 - Happy Scaffolding for MVC5 ,可以快速產生一個 Web 單檔編輯程式。
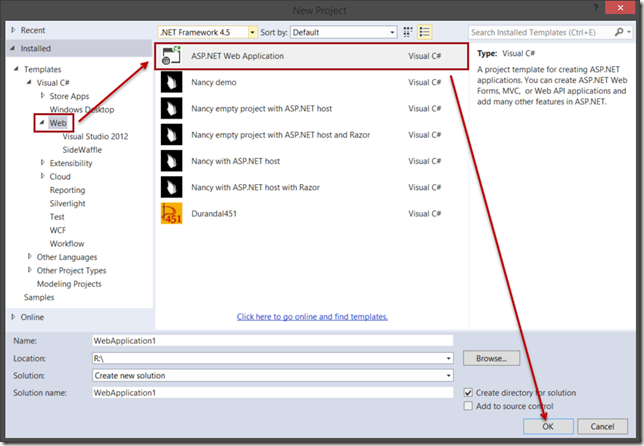
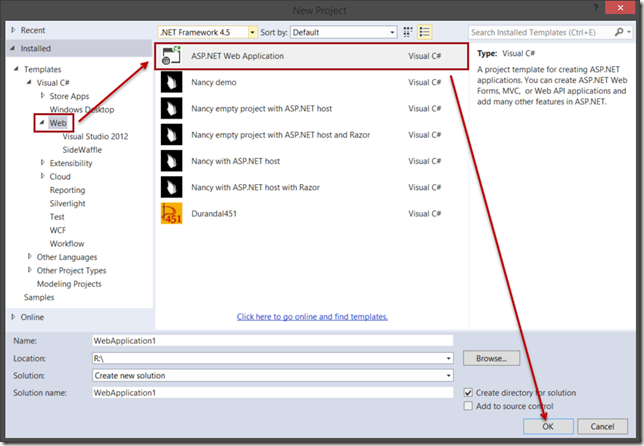
選擇 ASP.NET Web Application

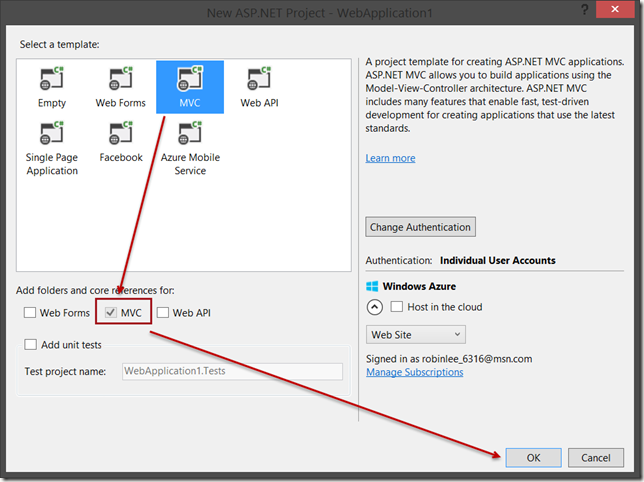
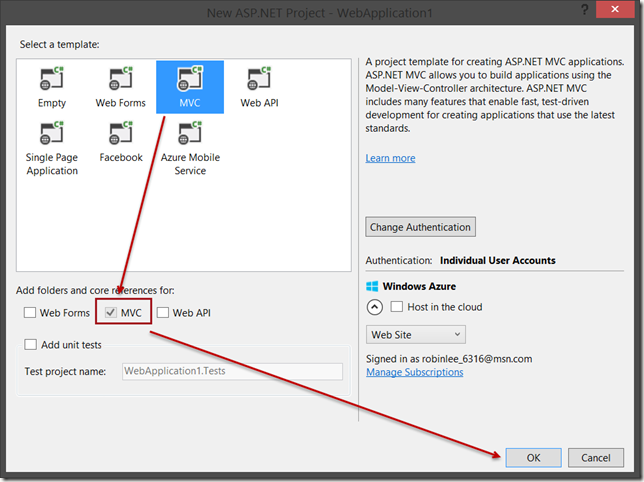
選擇 MVC





(1) 開啟設定視窗,建立新增資料庫連線
(2) (3) (4) 按圖索驥
(3) 所輸入的即是 DB Entity 名稱,後續 <設定精靈步驟1> 中的 Data Conext Class

(1) 選擇欲對那些資料表產生編輯程式,可先勾選多個。
(2) 建議取消
(3) 點擊 [Finish] 即建立好 DbContext。
建議先建置專案,再繼續以下步驟。

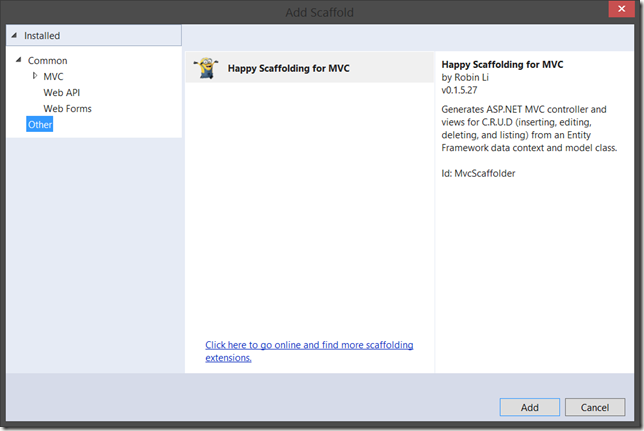
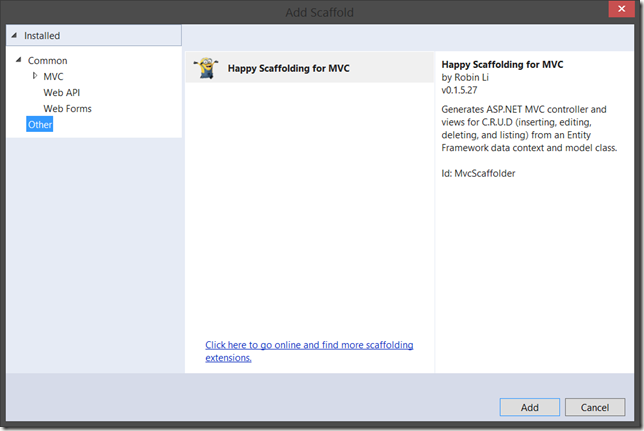
選擇 [Common] > [Other] > [Happy Scaffoldinf for MVC]


(1) 選擇資料模型
(2) 選擇前述所建立的 DB Entity 名稱
(3) 可修改,注意字尾須為 "Controller”

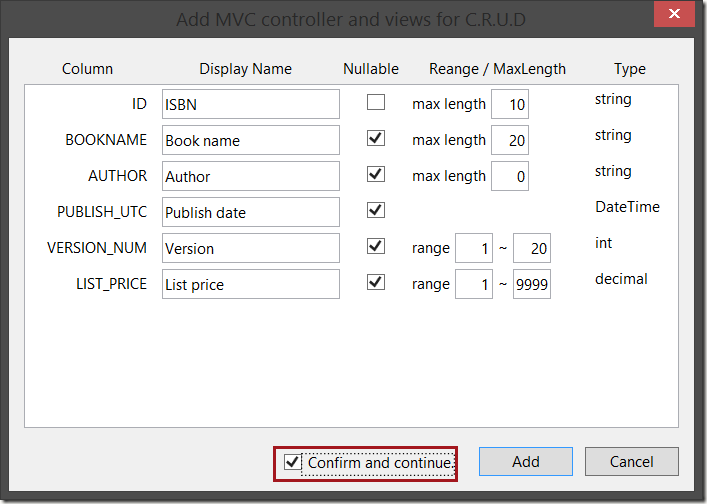
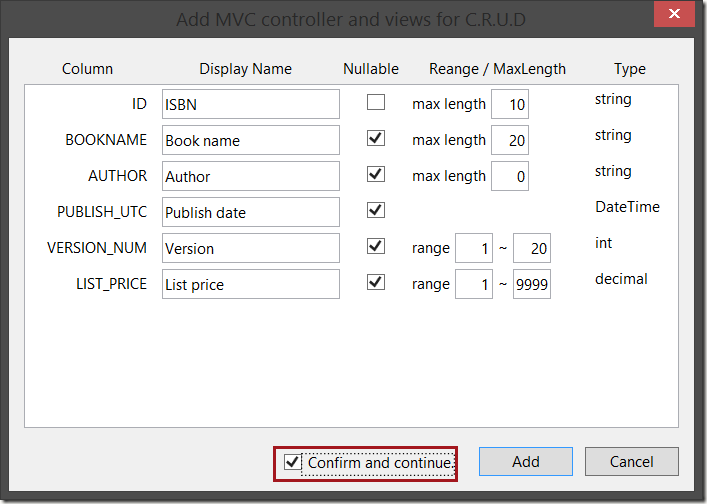
針對資料表各欄位進一步設定。
字串型別可設定最大字元數,預設為零表示不限制。
數字型別可設定輸入的範圍,預設為零表示不限制。
設定後,點擊 [Add] 會產生相關檔案如下圖紅色部分。

點擊 [Index.cshtml] 按右鍵 > 在瀏覽器中檢視

列表的畫面

新增的畫面

紅色字體是輸入驗證時的提示。
日期欄位的輸入方式

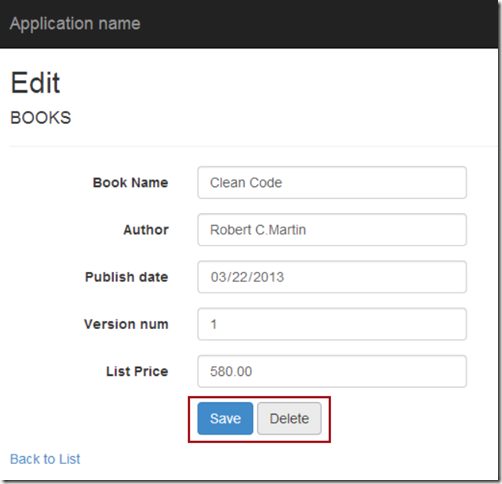
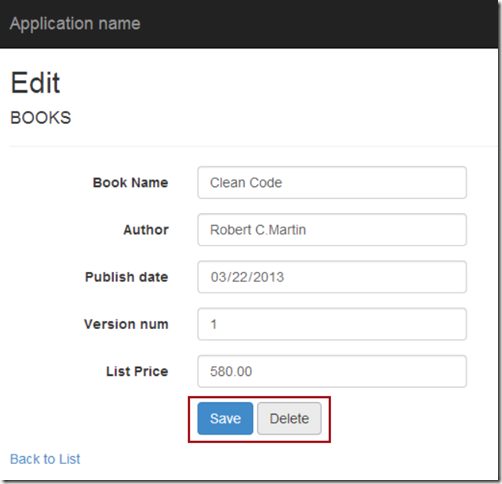
編輯畫面

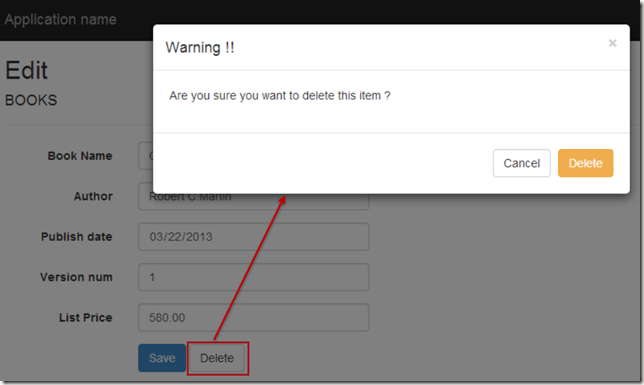
儲存資料與刪除的功能。
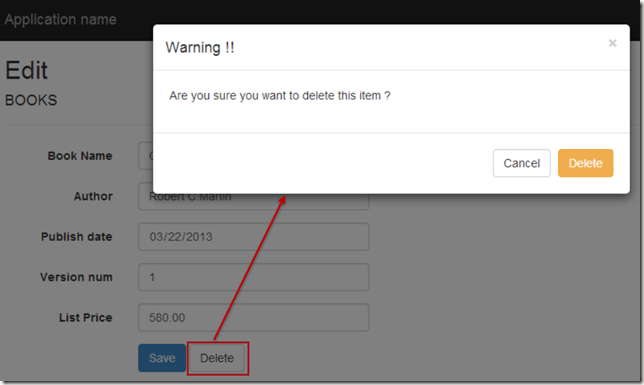
執行刪除,再一次提醒使用者確認

事先設計好資料表後,在 Visual Studio 2013 下建立 ASP.NET MVC 5 與 Entity Framework 6 專案,搭配
客製的程式產生器 - Happy Scaffolding for MVC5 ,可以快速產生一個 Web 單檔編輯程式。
環境準備
- 開發工具 Visual Studio 2013
- 下載並安裝套件: Happy Scaffolding for MVC5
- 在 SQL Server 先建立好資料表
建立 MVC 專案
開啟 Visual Studio 2013, [檔案] > [新增] > [專案]選擇 ASP.NET Web Application

選擇 MVC

建立 Entify Framework 模型
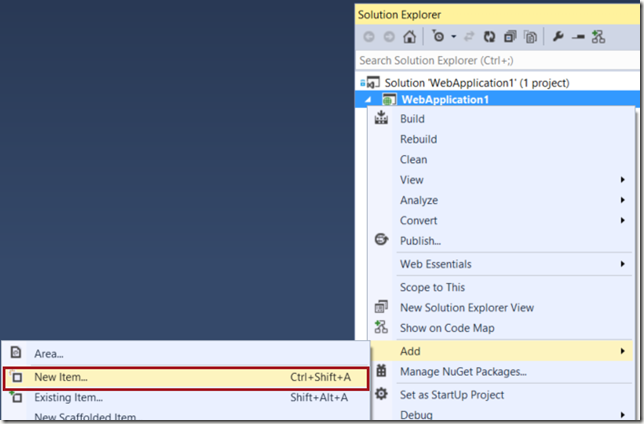
[專案] > 按右鍵 > [新增] > [新增項目]



(1) 開啟設定視窗,建立新增資料庫連線
(2) (3) (4) 按圖索驥
(3) 所輸入的即是 DB Entity 名稱,後續 <設定精靈步驟1> 中的 Data Conext Class

(1) 選擇欲對那些資料表產生編輯程式,可先勾選多個。
(2) 建議取消
(3) 點擊 [Finish] 即建立好 DbContext。
建議先建置專案,再繼續以下步驟。
建立單檔編輯程式
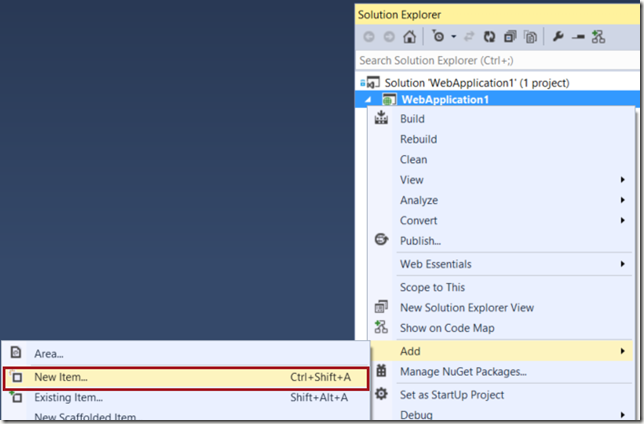
[Solution Explorer] > 點選 [Controllers] 節點按右鍵 > 新增支架
選擇 [Common] > [Other] > [Happy Scaffoldinf for MVC]

設定精靈步驟1

(1) 選擇資料模型
(2) 選擇前述所建立的 DB Entity 名稱
(3) 可修改,注意字尾須為 "Controller”
設定精靈步驟2

針對資料表各欄位進一步設定。
字串型別可設定最大字元數,預設為零表示不限制。
數字型別可設定輸入的範圍,預設為零表示不限制。
設定後,點擊 [Add] 會產生相關檔案如下圖紅色部分。

點擊 [Index.cshtml] 按右鍵 > 在瀏覽器中檢視

列表的畫面

新增的畫面

紅色字體是輸入驗證時的提示。
日期欄位的輸入方式

編輯畫面

儲存資料與刪除的功能。
執行刪除,再一次提醒使用者確認